Onsen UI for React
驚くほど高速なハイブリッドアプリが
驚くほど簡単に開発できます
驚くほど簡単に開発できます

はじめよう
Onsen UI for React
Latest 1.0.0 released . See all versions. Distributed free and open source (Apache 2.0) via GitHub
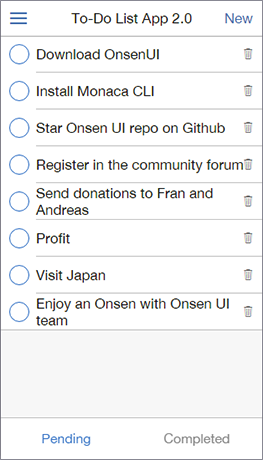
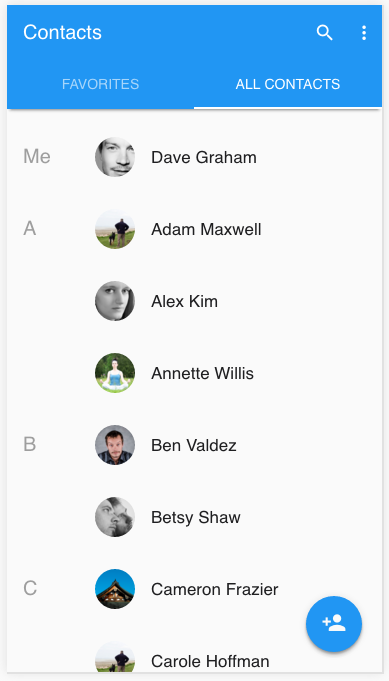
美しく作られたAndroidとiOSのコンポーネント
マテリアルとフラットデザインに対応した100以上のコンポーネントが、完全クロスプラットフォームを実現します。
Reactデベロッパーにとって使いやすく
Onsen UI ReactコンポーネントはReactの特徴であるバーチャルDOMと最高の相性です。

<Navigator
initialRoute={this.initialRoute}
renderScene={this.renderScene}
/>
<Toolbar>
<div className="left">...</div>
<div className="center">Todo</div>
<div className="right">...</div>
</Toolbar>
<List
dataSource={this.todos}
renderRow={(todo) =>
<Todo data={todo} />
}
/>
<Tabbar
initialIndex={0}
renderTabs={this.renderTabs}
/>

<Navigator
initialRoute={this.initialRoute}
renderScene={this.renderScene}
/>
<Toolbar>
<div class="left">...</div>
<div class="center">Contacts</div>
</Toolbar>
<Tabbar
initialIndex={0}
renderTabs={this.renderTabs}
/>
<List
dataSource={this.contacts}
renderRow={(contact) =>
<Contact data={contact} />
}
/>
<Fab>
<Icon icon="md-edit" />
</Fab>
充実の開発ツールで簡単セットアップ
Monacaプラットフォームを通じて、Onsen UI開発は一層簡単になります。強力なデバッガーやリモートビルド、バックエンド機能が、クラウドを通じて提供されます。
$ monaca create helloworld
Which project do you want to create?
> Onsen 2 with React
> Onsen 2 with Angular JS 1
> Onsen 2 with Angular 2+
> Onsen 2 with JavaScript